ちょっと嬉しくてやる気に満ちているまあくんです。なんで急にやる気が出てるかっていうとブログのデザインを変更したからです。ブログ開設時からpinboadっていうおしゃれなテーマを使ってたんですけど、自分なりにデザインや使い勝手を変えたいところがあったんです。いつかやろうと思ってなかなか手が付かなかったんですが、ついにjデザインを大幅リニューアルできました!そこで今回はブログデザイン変更の様子をご紹介!
スマホからのアクセスが多いみたい
久々にブログのアクセス数や人気の記事をチェックしてみたら、意外なことに気づきました!なんと私のブログは6割くらいの方がスマホから見てくれてるみたい。「最近はパソコンよりもipadとかのタブレット端末が多いんじゃないかな」なんて思ってたのでめちゃくちゃ意外です。予想以上にiphoneやexperiaみたいなスマホが普及しまくってるってことですね。ちなみにタブレットの方は1割以下であとが3割くらいがパソコンから見てくださっているようです。
スマホからのブログの見え方をチェック
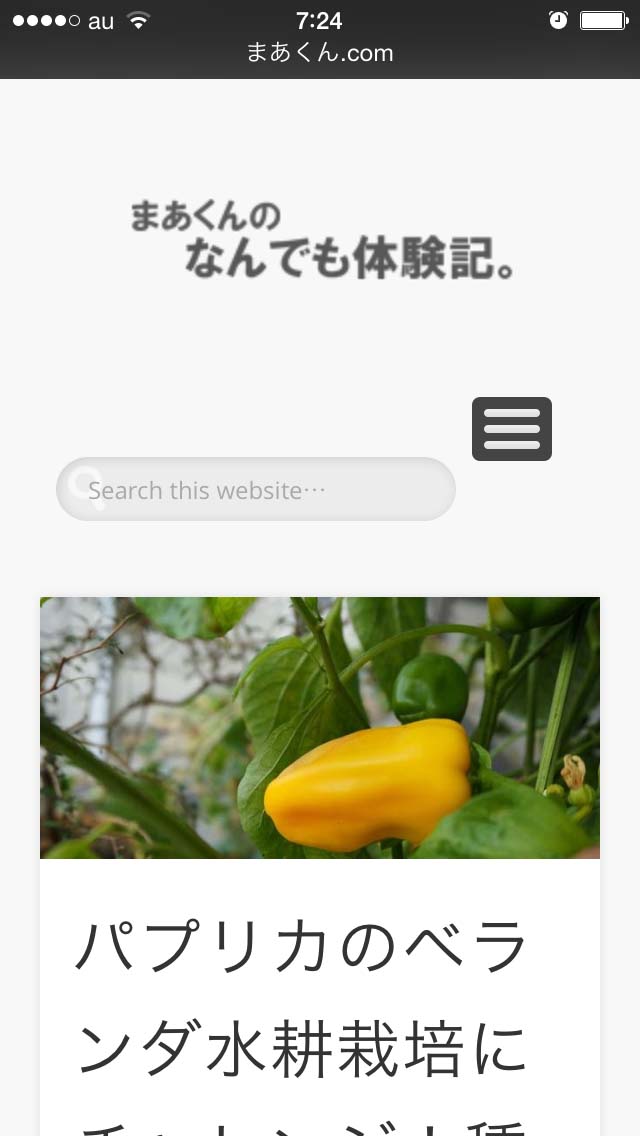
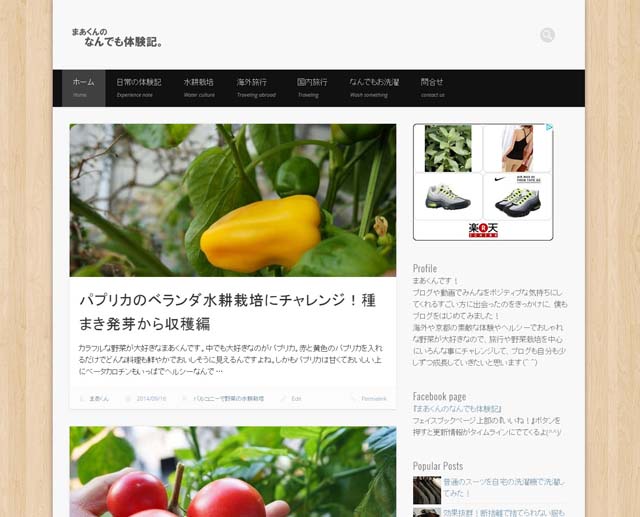
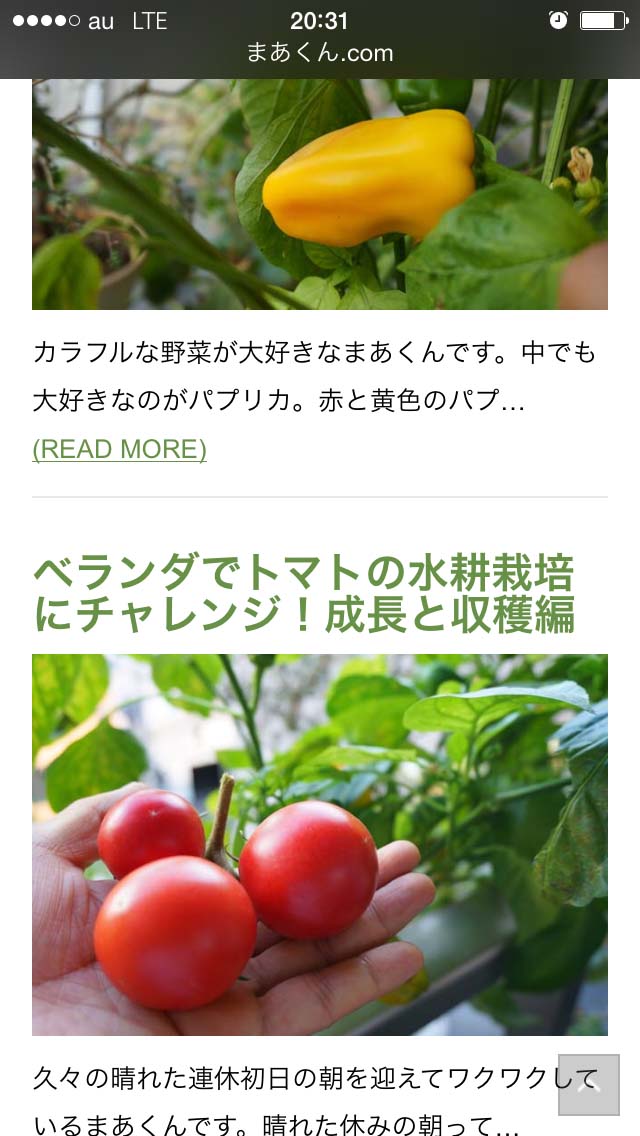
自分のブログがスマホからどんな風にみえてるのかなって思って改めてiphone5で見てみると、、、 
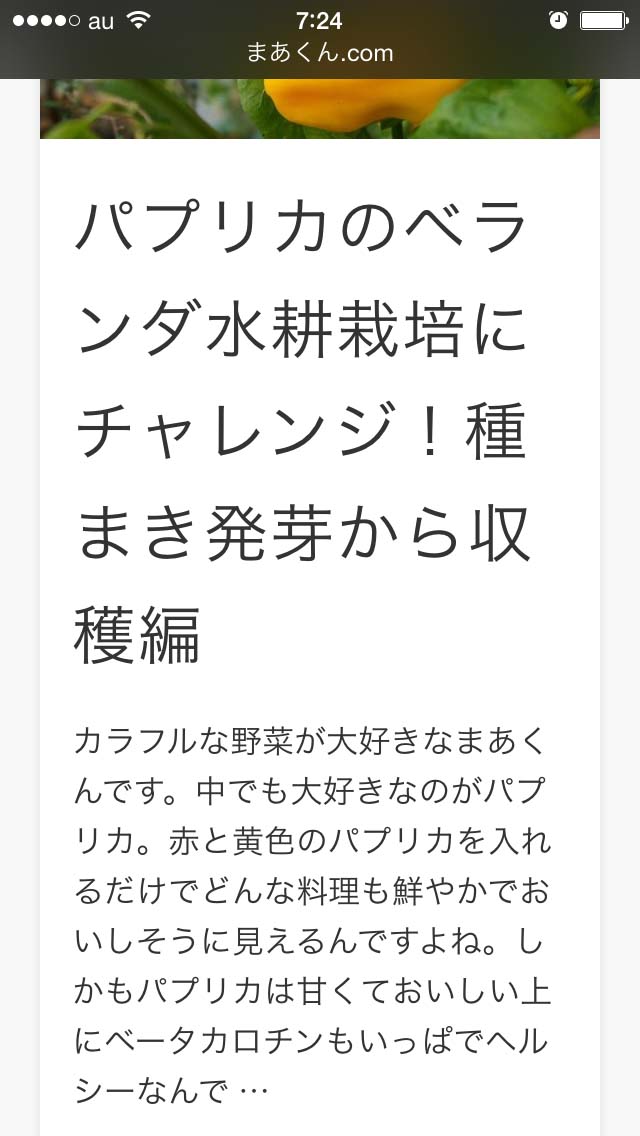
なんかちょっと見にくい!っていうか文字や余白がでかすぎて画面に入りきってません。スペースがもったいないくらいです。
それからパソコンサイトに比べると写真が小さくなってたり、タイトルの文字だけ異常にでっかくなって画面中を占めてたりと、結構自由奔放な感じです。こりゃいかん。。。巷ではモバイルファーストなる言葉も流行ってるみたいだし、スマホで見てくれてる方にも快適に見ていただける環境をつくらねば!と思い立つのでした。
ちなみに私はレスポンシブデザインといってパソコンやスマホなど見る端末の画面サイズに合わせて自動的に最適なレイアウトがされるというテンプレート(テーマ)を使ってたんですけど、もっとスマホデザインに優れたもの探してみることに。
パソコンもスマホも見やすいのが最優先

そういえばブログを開設するときもレイアウトのデザインや設定方法を勉強したり、自分の希望にあったフリーのテンプレート(テーマ)を探したりしたんでした。でもなかなか気に入るものが見つからなかったんです。そんなとき「ブログはとにかく始めることが大事」っていうアドバイスをしてくれたブログの先輩がいらっしゃったこともあって、とにかく自分のイメージに近いこのテンプレートを使ってブログを初めてもう1年半も経ったんですね~。そろそろブログの使い方にも慣れてきたので、パソコンからもスマホからも見やすいデザインにして、よりみんなに親しんでもらえるブログにしてみようと思います。
新しいテンプレート(テーマ)を探す

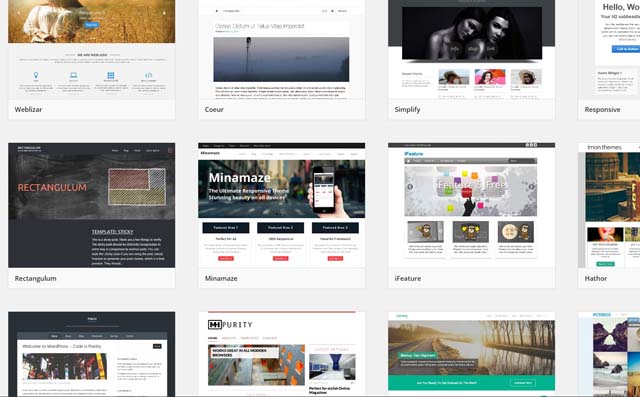
といってもいちからデザインや仕組みを作ってプログラムするのは素人の私には至難の業です。やっぱりベースとなるフォーマットというかテンプレートを探してみることにしました。私が使ってるwordpressというブログソフトではテーマと呼ばれるテンプレートが豊富で、無料で自作のテーマを公開してくれてる人もいっぱいいるんです。それにしてもいっぱいあるな~。
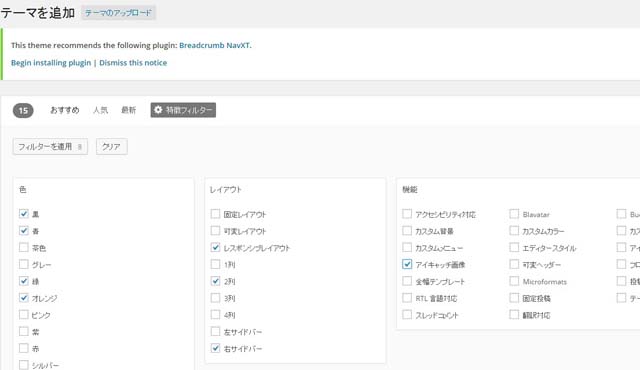
テーマに求める条件は?
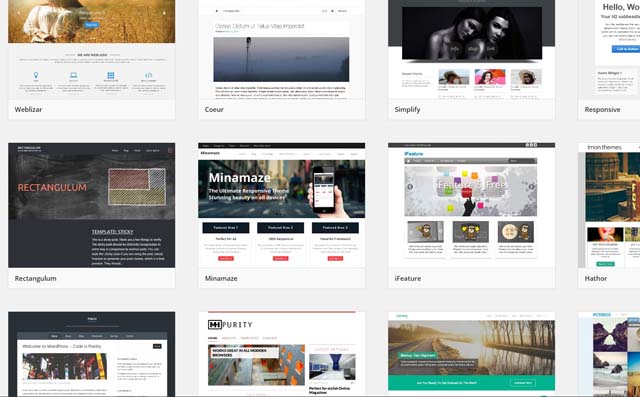
テーマのページを開いてみたらめちゃくちゃいっぱいあります。私がブログを始めた時よりもさらに数が増えて数えきれないくらいあるみたいです。闇雲に探してもだめっぽかったので以下の条件で検索をかけてみました。
・スマホの表示も見やすい「レスポンシブデザイン」
・PCではすっきり見やすい「メインのブログ欄+右サイドバー」の2カラム
・エコっぽさとおしゃれ感のあるかっこいいデザイン
・過去のブログ記事が崩れたりしない
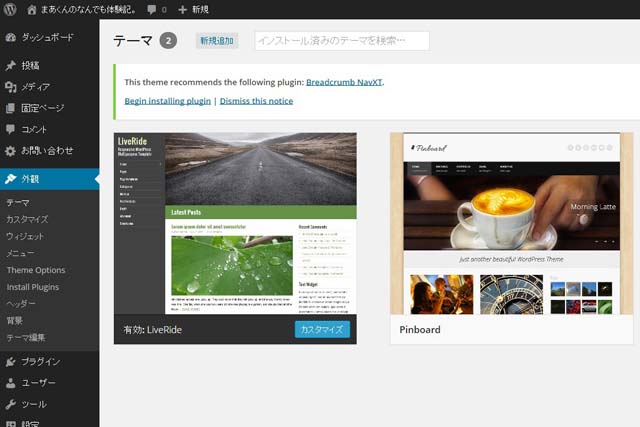
実際にテーマを適用してチェック

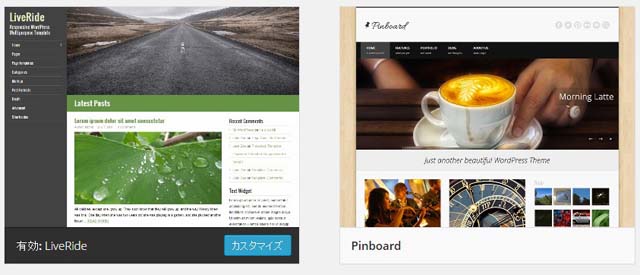
条件に合いそうなテーマが結構いっぱいあったのでどうしようかと思いましたが、一個一個自分のブログに適用してみてデザインを確認します。Wordpressにはテーマのプレビューを見る機能がついているので、どんなデザインに変わるか簡単に確認ができますが、それはあくまでもパソコンでの表示だけみたい。スマホやタブレットでどんな表示になるかは実際に新しいテーマに更新をかけてみないとわからないんです。テーマを変更したことで以前のテーマの設定が崩れたりすることもあるので結構リスキーな作業ですが、スマホで見やすくするという目標をクリアするためにドキドキひやひやしながらもいっこいっこ全部試していきましたみました。
時間をかけてなんとか決定!

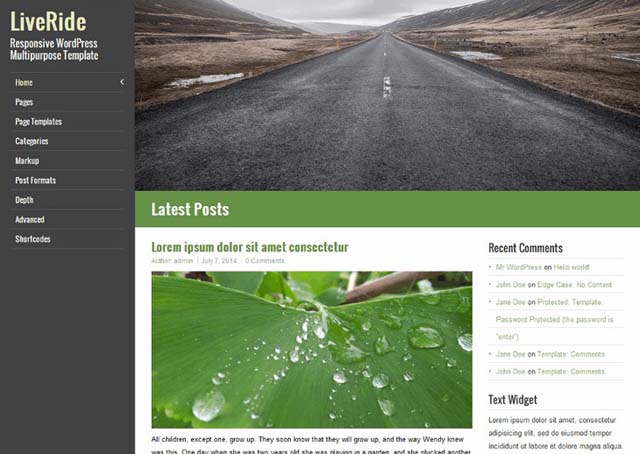
パソコンとスマホの両方をチェックしてみると、現在までに書いてきたブログ記事がきちんと表示されて、パソコンもスマホも見やすいテーマというのは意外とすくなくて、消去法で残ったのはいっこだけ。ようやくよさそうなテーマが見つかりました。いや~、正直こんなにテーマ探しに時間と手間がかかるとは思いませんでしたが、ついに期待を持てるテーマに出会えたみたいです。その名は『LiveRide』どうやらアメリカのIT系会社が作成したテーマで、無料のようです。有料版もあるようなのですが、無料版でも機能が充実していたので無料版を選択。
テーマ変更と設定をしていきます

変更するテーマが決まったらいよいよ作業です。今まで使ってたピンボードというテーマに感謝の思いを残しつつ、新しいテーマへの変更ボタンをぽちっと押します。う~ん、なんか初めてピンボードに出会ったときに、かっこいいな~って感じて、いろいろ苦労しながら調整した思い出がよみがえってきました。ちょっと感慨深い気分だな~。そんな気分のなかいろいろと設定をしていきます。画面のサイドバーにウィジェットと呼ばれるツールを配置していったり、カラーを変更したり、グーグルアナリティクスのコードを張ったりと結構いろんな作業がありましたが自分のサイトがよりよく変わっていくのが実感できてとっても楽しく取り組めました。
微調整も手を抜きません

テーマについている設定機能でほとんどデザインは整いましたが、過去の記事をきれいに表示するにはいろいろ微調整が必要になるみたい。写真はipadで見た画面ですが、写真の右側に文字が回っちゃって読みにくくなってます。こういった細かい部分は設定メニューだけでは修正できないのでプログラム自体を触って調整していきました。といっても私はプログラムの素人。「ここの数値を触ったらたぶんここの表示が変わるんじゃないかな?」みたいに、勘を頼りにいっこいっこ試してみながら調整していきました。
新テーマ『LiveRide』にリニューアル完了!

調整を初めて約2時間。試行錯誤を経てなんとか新テーマにリニューアルできました~!
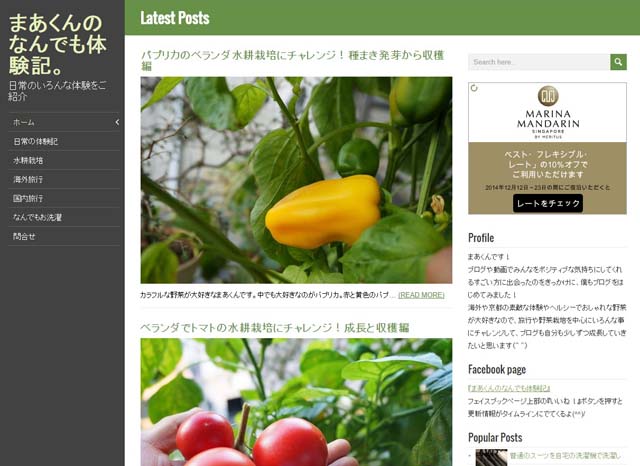
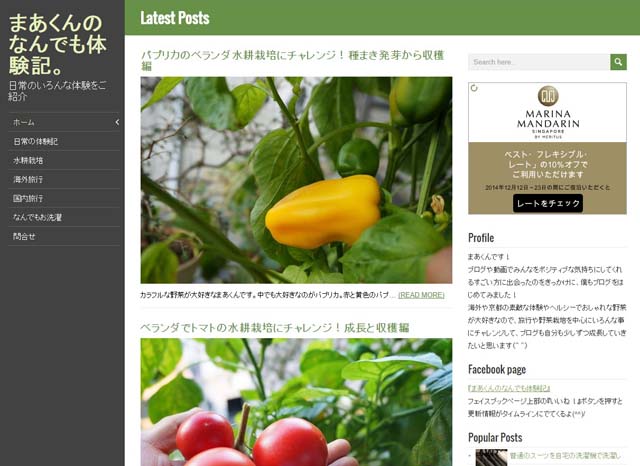
いかがでしょうこのデザイン。私のブログは野菜の水耕栽培や旅行体験記、おしゃれな暮らしなどをテーマにしているのでちょっとエコっぽい感じもただようかっこいいデザインにしてみました。
スマホも見やすくなったよ!

当初の目的であるスマホの画面の方も程よい文字と画像のサイズで、とっても見やすくなりました♪
これ自分でもちょっと不思議だったんですけど、かっこよくなったサイトがとっても嬉しくて、スマホで何度も自分のサイトを見ちゃいました(笑)。今まではスマホで自分のサイトをみることはあまりありませんでしたが、事あるごとに開いてニコニコしちゃう自分が面白かったです。この新しいデザインで、皆さんにも今まで以上に記事に親しんでいただけるといいな~♪
ブログのデザイン変更大成功!

というわけで、初めてチャレンジしてみたブログデザインの変更。ホームページ作成やプログラムの経験もなく、「失敗すると最悪ブログが真っ白になるかも」なんていうネット情報にオドオドしながら取り組んでみたわけですが、とってもいい感じに仕上がりました。変更してみるまではわかりませんでしたが、新しいお気に入りのデザインに変更すると、見てくれる方以上に自分が嬉しくなってやる気がでてくるみたいなので、「そろそろブログデザインを変えてみたいな~」って思ってる方がいらっしゃったら、是非すぐにチャレンジしてみることをおすすめします。
あっそれからいざという時のためにくれぐれもバックアップはお忘れなく!
役に立ってくれるといいな!まあくんのなんでもミニ情報!
ワードプレスのテーマ探しはほどほどに

私は理想のブログのテーマを探して何日もネットで探しまくりましたが、パーフェクトなテーマなんてまず見つかりません。テーマの変更に長い間悩んでいる方がいらっしゃったら、数時間で探せる範囲で決定して、一番近いものを使ってみることをおすすめします。使っているうちに意外とお気に入りのテーマになるかもしれませんよ。
バックアップは必須です!!
ちなみにわたくし、ブログのテーマ変更に成功したあとに、調子にのってプログラムの中身を変更しようとして手をつけた直後にエラー発生に見舞われました!
なんとブログにアクセスすらできなくなるという恐ろしい状態になっちゃったんです。幸いバックアップでなんとかなりましたが、エラーが出た時のあの気持ちといったら、二度と経験したくないヒヤッと感なので、ブログデザインの変更は絶対にバックアップをしてからチャレンジするようにしましょうね。











コメント